DragonBox - a Kahoot! company
(BETTER DISPLAY HERE)
I’ve been at DragonBox for 3 years as a Unity Game Developer, and I’ve worked on :
Improving a learning app used in many schools
Improving a learning app used in many schools
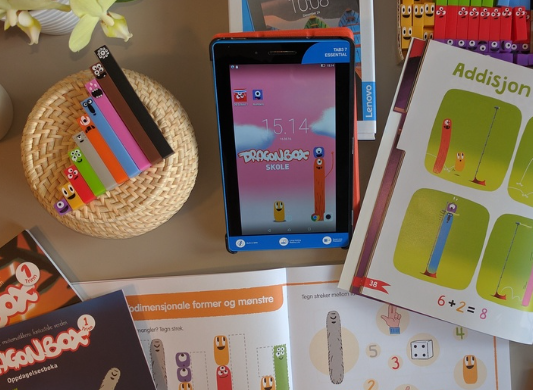
DragonBox School is a learning solution that engages students through digital and physical activities including videogames and storybooks. At the same time, it offers teachers a set of innovative tools to deal with each pedagogical goal in the math curriculum.

I worked on the application part : a big project composed (among other things) of more than 50 Sandboxes, which are scenes where students can directly play with abstract concepts to make them their own. Each of these sand boxes are also used to create many variations scenes, that are quizzes or challenges. All off this organized in a solution where the progression is articulated following the school curriculum, and where all the tools are given to the teachers so that they can monitor and follow the learning of their students.
My contributions to the project have been multiple and in many forms. Here is a non-exhaustive list of subjects on which I have worked :
Gameplay
Create new mechanisms, quizzes, sandboxes, and different kind of activities …
Tools
Each quiz or challenge can be present several times in several different chapters and is composed of a succession of tasks. The level design of a quiz/challenge is described by a CSV, one line = one task, the form of these CSV is common to all the quizzes. So we have several thousands of CSV files and several tens of thousands of lines representing the tasks of a CSV.
LD example for an activity : Cardline
I’ve created tools to validate the integrity of all this LD, to help editing it quickly, to generate it automatically for some activities, or to facilitate the work of the level designers and of the QA. Tools to automate patches that had to be applied to all our LD. Tools to modify several hundred scenes simultaneously.
There are specific tools for certain activities as well. Using the Cardline example, I created a bundle system using scriptable objects so that level designers can easily create groups of objects that can be compared to each other. Then they can reference them in the level design CSV to create original questions.
And many other tools …
Refactor
We had an old internal package named Skeleton, which was about 10 years old and had evolved into a kind of big pasta code with several features that had nothing to do with each other but that were all intertwined : Different ways of handling localizations, font handling, math expression formatter, old UI components that were still used in the project, random utilities for everything and anything, base code for some activities … Several of these features had become useless in this project but we couldn’t get rid of them because of the other features we needed.
One of my biggest refactoring task was to fragment all these responsibilities into different packages to be able to import the necessary packages only, to be able to make each package evolve individually and much more easily, to get rid of the functionalities that we do not use anymore.
After that I was able to break a lot of dependencies way more easily by getting rid of old depreciated stuff and by standardizing several things (there were so many different ways to handle UI, some of them 10 years old, and there were 3 different ways to handle localization).
I also had to rewriting some other old parts of the codebase that could not be integrated with the new developments.
- Debug
- Design
Graphic design
Animations, FX, Shaders, UI
Text to speech
Text to speech for accessibility is based on the narrator, and provides a lot of contextual informations. Disabled people often have their own narrator customized according to their needs, but without prior settings it may not look good. This was about seting up a more basic text to speech that works for everyone, based on the installed language packages on the device.
- Demo mode
Images (2)
| Name |
|---|
| Nooms |
| Cardline |
| Draw number |
| Chapter menu |
| Numberline |
| Week menu |
Releasing a game
Releasing a game
We were between 2 and 3 developers (depending on the period), 1 and 2 graphic designer, 1 producer / game designer (not full time), and the production time will have been about 8 months.
I especially worked on :
Creating mini games
I’ve implemented several mini games, and I’m responsible for the graphic and game design for some of them.
Pachinko (cf gallery bellow) is an example of a game where I did everything (even the sound design).
Architecture and game systems
- Scene management
- Learning progression
- Game modes
Production : translations / sfx / musics
I was working with two freelances : a composer and a sound designer with whom we have iterated several times to obtain all our sound assets. I was in charge of communicating with them, describing our needs, and integrating their work.
Our game was translated in 13 languages. We used the Crowdin platform to manage the localization and I was in charge of providing contextual informations to translators.
- UI
- Design
Shaders
- A sprite deformation fragment shader to create a “Doodle” (cf gallery bellow). With tools to tweak it easily and with an integration with Text Mesh Pro.
- Animations and FX (cf gallery bellow)
- Different types of masks.
(The sound has a slight offset in the videos of the gallery below)
Maintaining and refactoring several old games
Maintaining and refactoring several old games
Games I’ve worked on :
Things I’ve done :
- Punctual debugging and maintenance on these games.
- Refactoring and Account Service integration
Refactoring was needed to be able to easily integrate our Account Service solution. And to be able to easily switch several components of the games (login, analytics, levels, …) depending on the context. And thus be able to release the games in their B2B or B2C version without difficulty.
Some games are old + our current coding conventions and guidelines are not in place + the developers who worked on it are no longer present. It implied an additional work of analysis and refactoring.
The Account Service Integration also involved some changes to the games themselves, specific to B2B versions.
Making our solutions more accessible
Making our solutions more accessible
The first step to make our products more accessible for motor and visually impaired users.
Main wanted features
- Screen reader
- Navigation : alternative control options
- Distinguish elements that trigger changes from non actionnable elements
I’ve found an open source package that was almost matching these requirements and I forked it to have the necessary missing features.
Fork additions
- Handle our localisation components and other custom components
- Handle popups
- Handle additive scene loading
- Localize contextual informations
- Handle PointClickHandler buttons
- Add option to navigate without screen reader
- Add option to disable screen blocker
- Bug fixing
- Add icons in editor hierarchy view
- …
Integration
Our projects contain a lot of scenes, and the integration requires adding a component to all objects that need to be “accessibilized”, and another object to a parent that constitutes an “accessibilization group”. It is then necessary to define the order of priority of the groups for navigation, the priority of the objects within a group, the possible addition of contextual informations, localization keys, other information specific to certain components, ... This requires a lot of work, so I created a tool to speed up integration, iterations, and testing (cf gallery bellow).
Producing analytics to monitor our apps
Producing analytics to monitor our apps
Using Amplitude which is an analytics platform. We use it by integrating the various APIs and SDKs provided to make our application capable of triggering events. The events can then be processed in the Amplitude web platform to monitor retention and other metrics, create views to help to balance the game, detect issues…
Here is a gallery of some examples.
Images
| Name |
|---|
| Retention funnel |
| Average challenge count per chapter |
| Defeat ratio per activity |
| App retention |
| Number of first app openings by country |
Integration of the “Amplitude Analytics Unity SDK”
A plugin to simplify the integration of Amplitude iOS and Android SDKs into Unity projects I’ve integrated it to all our solutions via our package overlay.
Create a package overlay
Add additional features like :
- Automatically add relevant user properties
- App info utility
- Geolocation Utility : special handling for GPDR countries
Create a new package for Editor / Pure Desktop
Unity SDK does not support pure desktop or Editor. I’ve created a plugin based on the HTTP V2 Amplitude API to overcome that. I used the same interface as our Amplitude SDK overlay and we use this package or the overlay depending on the platform, thanks to Zenject (our dependency injection framework).
Many other things …
Many other things …
Account service
Account service
Package that handle all the BTB layer of our apps. Users of our school product also have access to our games. The purpose of this package is to make them share several useful systems for this purpose.
I worked on the frontend integration of the interfaces specific to this package. And on the integration of this package on multiple games.
Kahoot Family
Kahoot Family
Package that handle the BTC layer of our apps, and integrates them into the Kahoot! ecosystem.
Previously our games were standalones, now they are sharing multiple systems like : connection, In-game purchases, subscriptions, …

On this project, I worked on the frontend integration and on analytics.
Tech stack
Tech stack
- Dependency Injection using Zenject
- Asynchronous operations using Unitask
- Package management :
- Formerly : our own package manager named Uplift
- Now : our own private npm registry server using Verdaccio
- Continuous integration : using Jenkins, Fastlane, and our own tool to build our projets
This is roughly organized and is not exhaustive, but it gives a good overview of my experience at DragonBox.
Selim Bennani
